T-Vault
Overview
Brief
T-Vault is an open source secrets manager which helps protect your applications. Secrets are credential information used while developing applications and are essential to prevent and face security challenges such as data breaches due to lack of regular patching and poor handling of secrets. They can also cause major roadblocks if developers are unable to access Secret keys(IDs) and values easily.
Team: Cloud Engineering
Users: Developers
Impact
Decreased the avg. session duration time by 1.53mins
Increased Search Success Rate by 70%
Decreased number of clicks to 4 (baseline avg - 6 clicks)
Role
I worked as the Lead Product Designer alongside a Lead Researcher, and a Lead Developer from the in-house team. On the client side, we worked with a Product Owner, and a Product Manager. I conducted research, built the information architecture, brainstormed with internal users, wireframed features, designed visuals and prototyped the interactions.
User Problem
Users have trouble identifying how to access the information they need because information sets are overlapping, missing or hard to understand. The site is also hard to scan, search and interact with.
Observed Pain Points
Multiple points of navigation
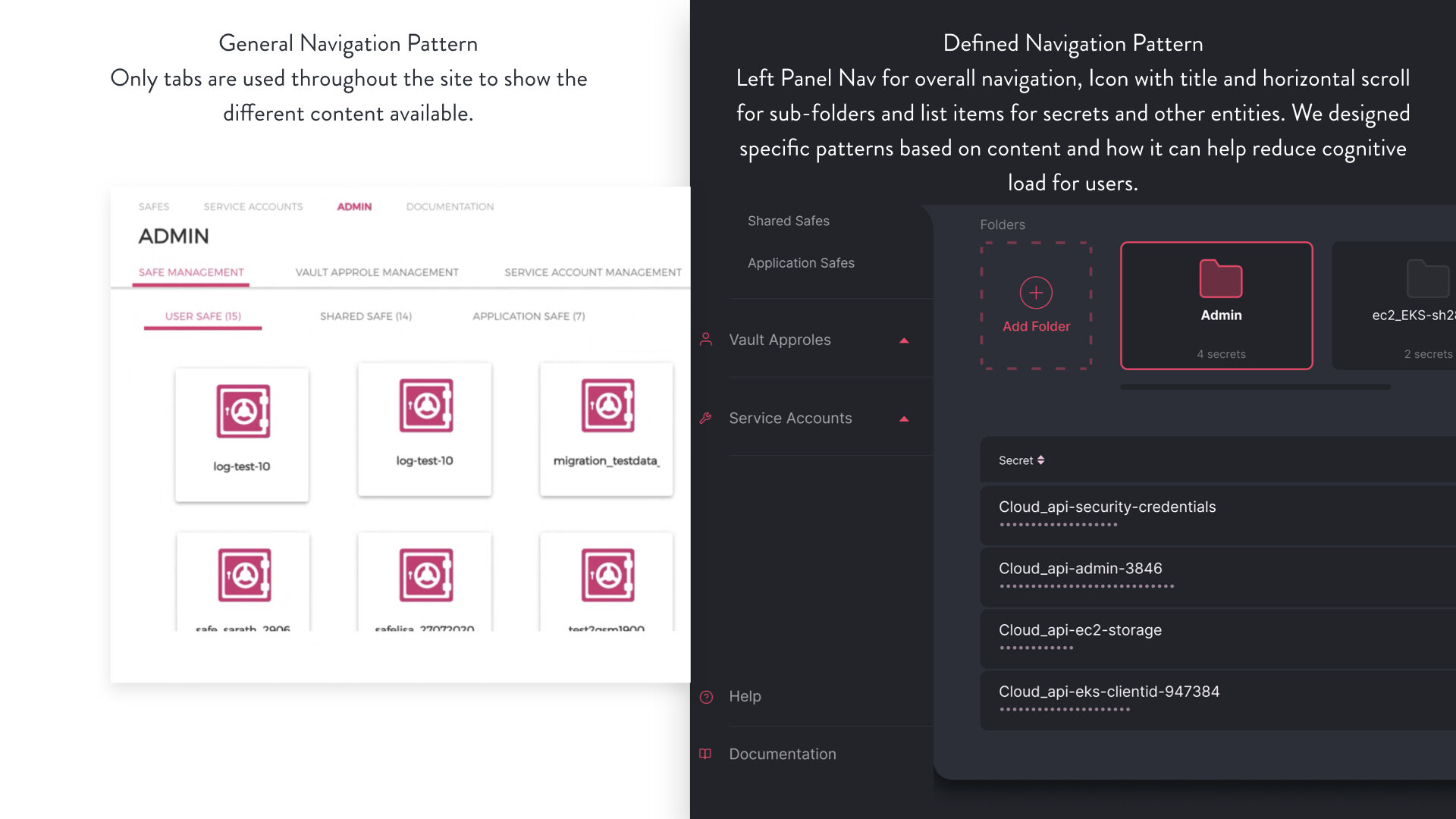
Navigation pattern is hard to follow
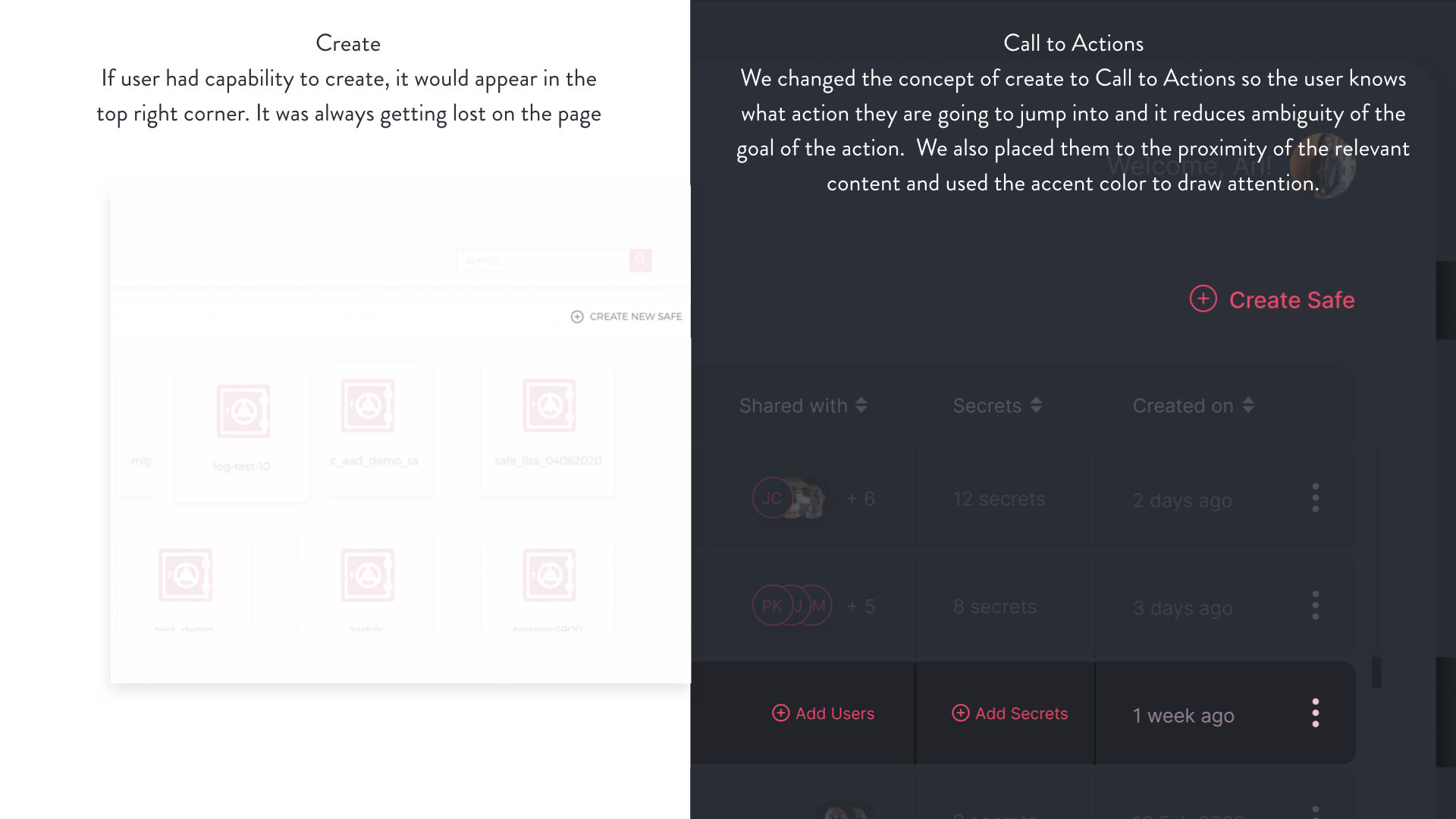
Search and create options get lost within the page
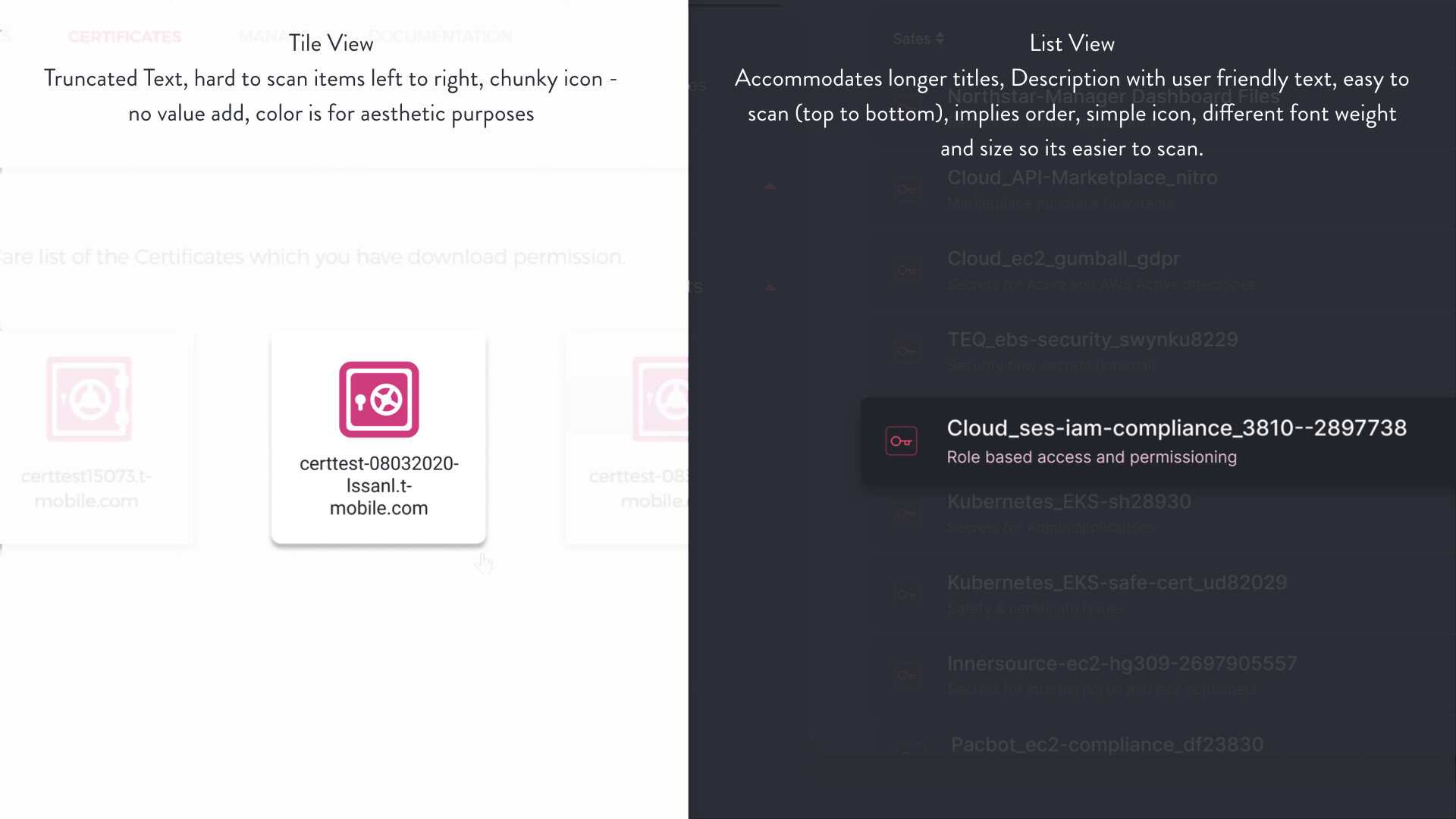
Dimension of the cards pose a text limits
More effort is required to scan and find applications
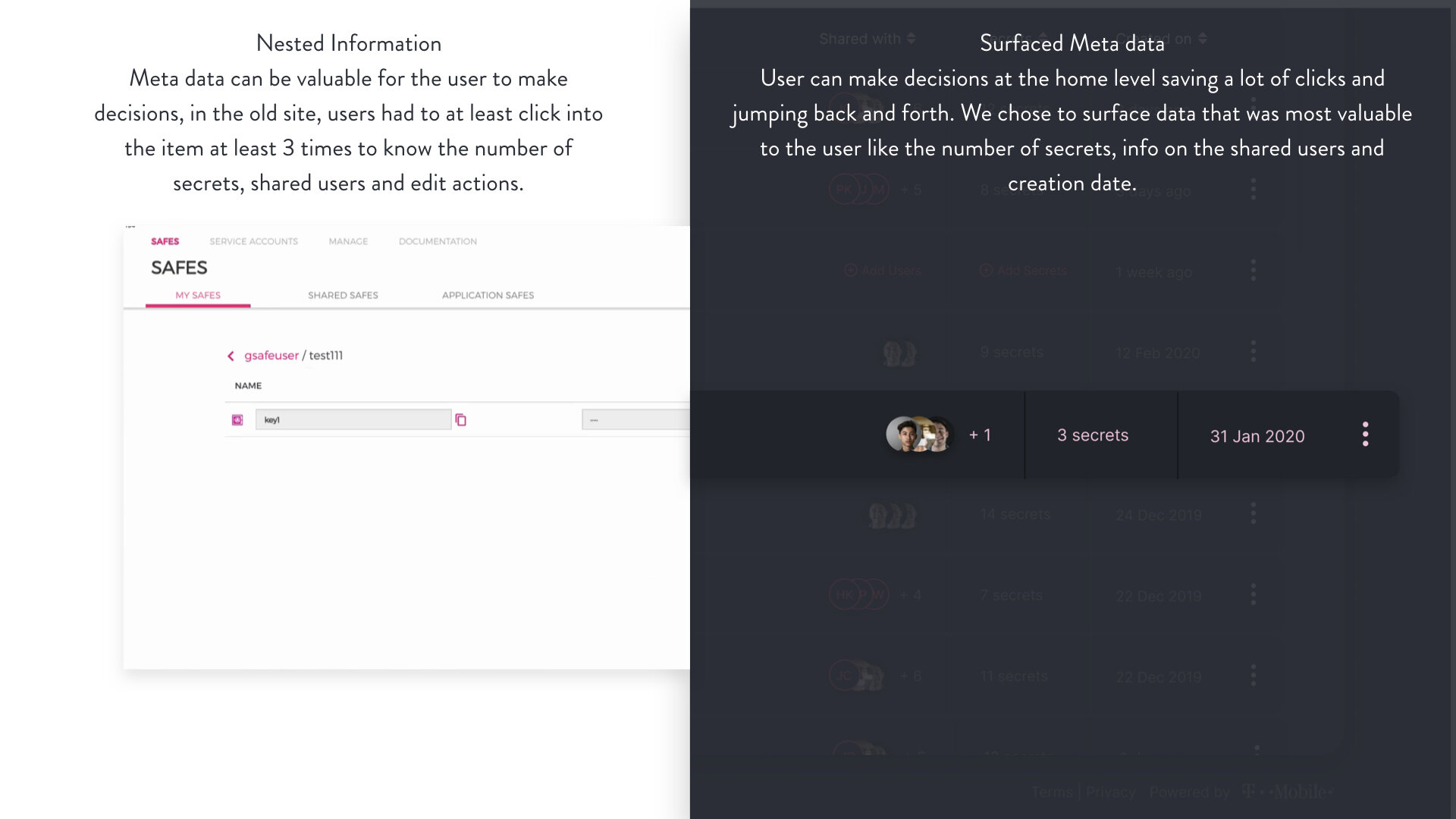
Information is nested really deep and spread out across different pages
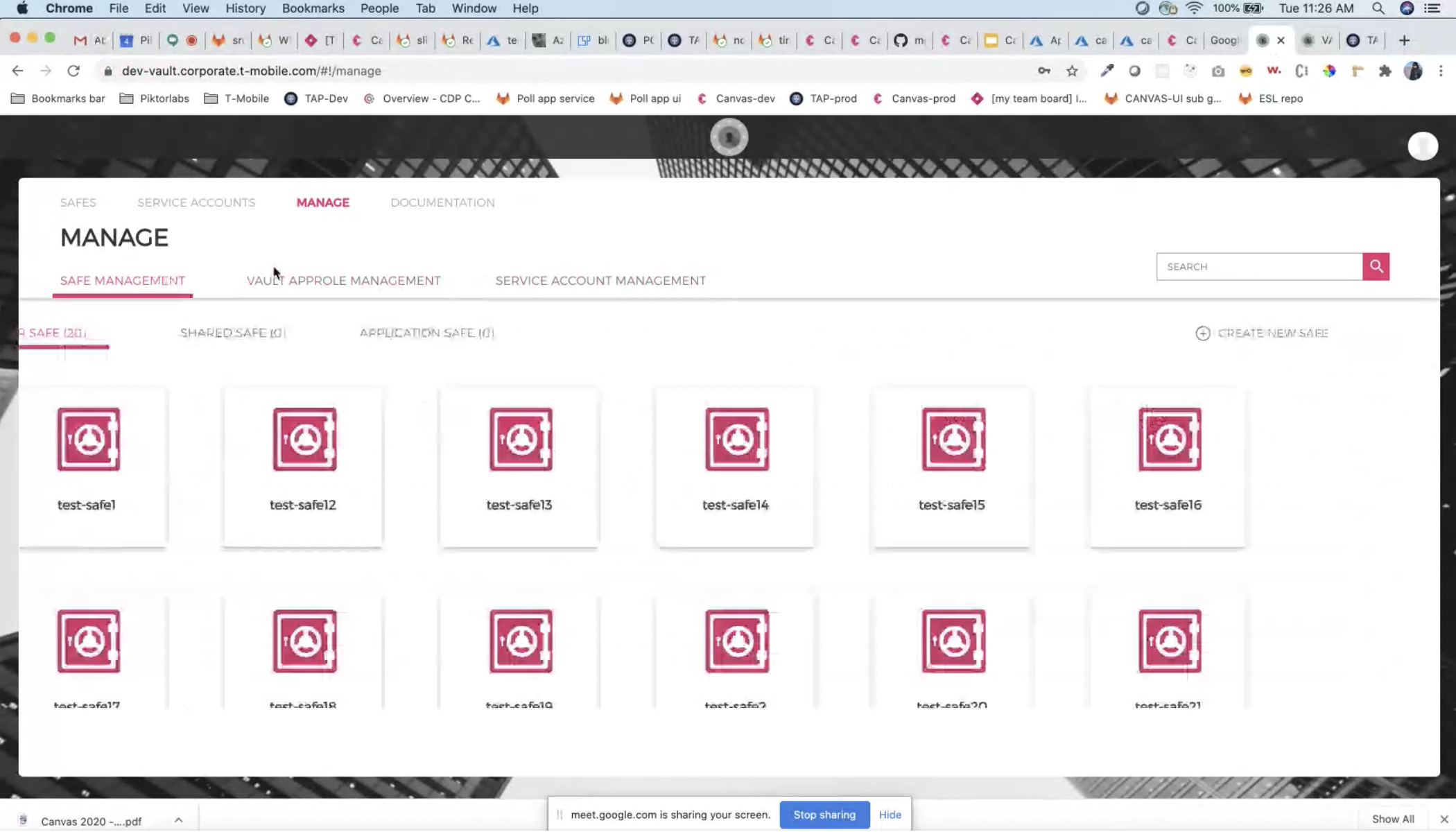
Screenshots of current product
Users
T-Mobile Developers - Cloud CoE Team
Dev Ops/Software Managers
User Types
Admin
Member
Capabilities based on User Types
Comparative Analysis
From our observed pain points we noticed three factors that was affecting the experience - Navigation, Content Organization, and Visual Hierarchy. Choosing 3 competing products we analyzed how they solved for the 3 factors. The three products were HashiCorp Vault (T-Vault is built on the Vault) , AWS Secrets Manager (competing product with comprehensive features to address other user goals) and Last Pass (consumer facing product with tougher adoption rates).
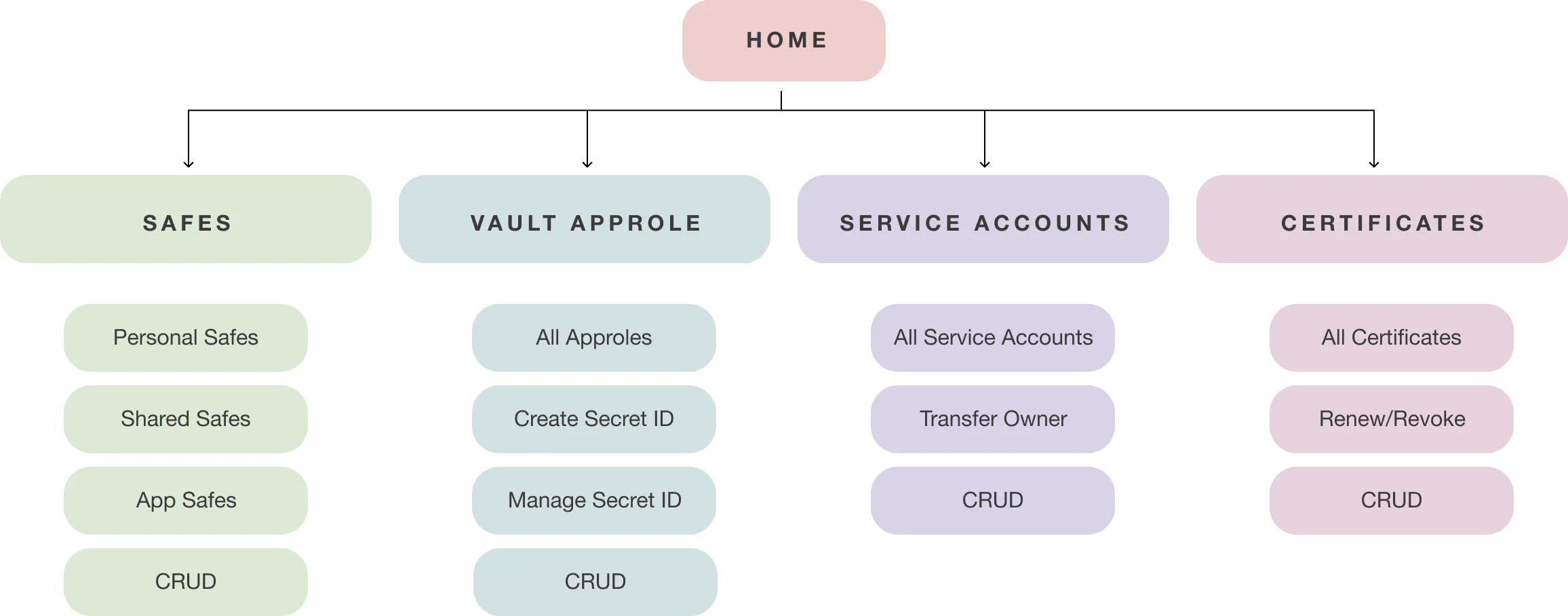
Current Sitemap vs. Ideal Sitemap
To create most impact in improving the user experience, we focused on laying relevant information sets together instead of separating them out by action (View and Manage as in the current system). Removing any affordances of Admin privileges for non-admin users cleaned up the UI significantly.
Current Sitemap
Ideal Sitemap
Insights to Drive Design
Navigation
Users should spend less time looking for secrets and safes
Search
Contextual search should allow users the ease and access of narrowing down search quicker
Content Reorganization
Fewer clicks to navigate between the secret, details page, and the library window
Priority Mapping of Features
Wireframes
Using the insights from the pain points, comparative analysis and user feedback we detailed out features that would help the improve the user experience
MUST HAVE
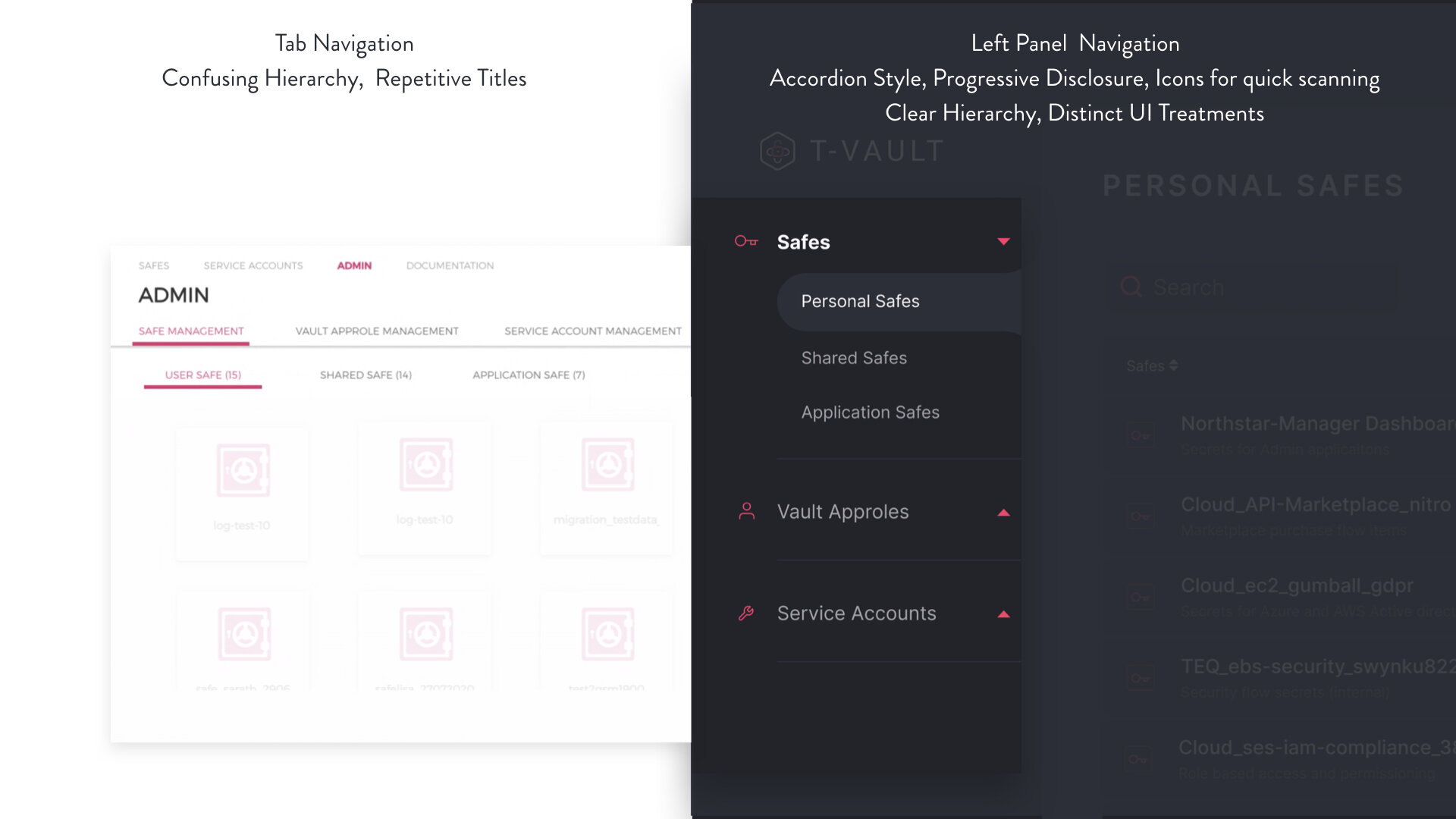
Left Navigation Panel - Condensed nav with nested layers instead of tabs
List View - To surface more info to help the user make a decision
Meta Data on list Item - Giving context to user so they can make decision without having to click through
Dropdown for actions - Nesting the edit capabilities based on permission level
Contextual Create - Will only show entities that the user has capability to create
Admin Only - Features are shown only if user is an Admin
SHOULD HAVE
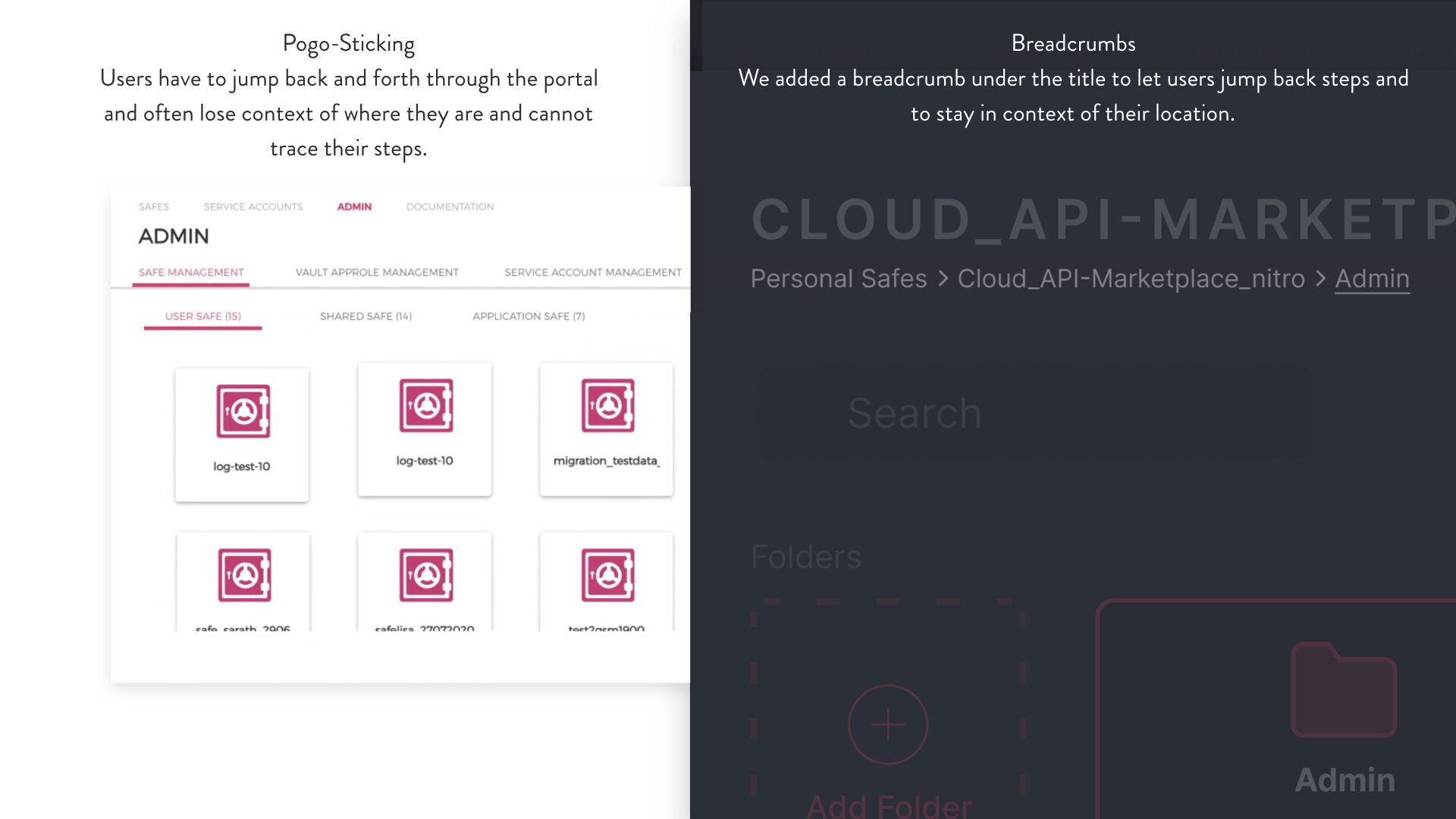
Breadcrumbs - To track your path and jump back steps with ease
Column Sort - To quickly filter through data
Contextual Search - Searches only within the context of the page
NICE TO HAVE
Notification Panel - So the user does not have to navigate to the mail client to give access or complete the step of a create process
Tagging - Adding tags to search by keywords
Bookmarks - Saving frequently used secrets
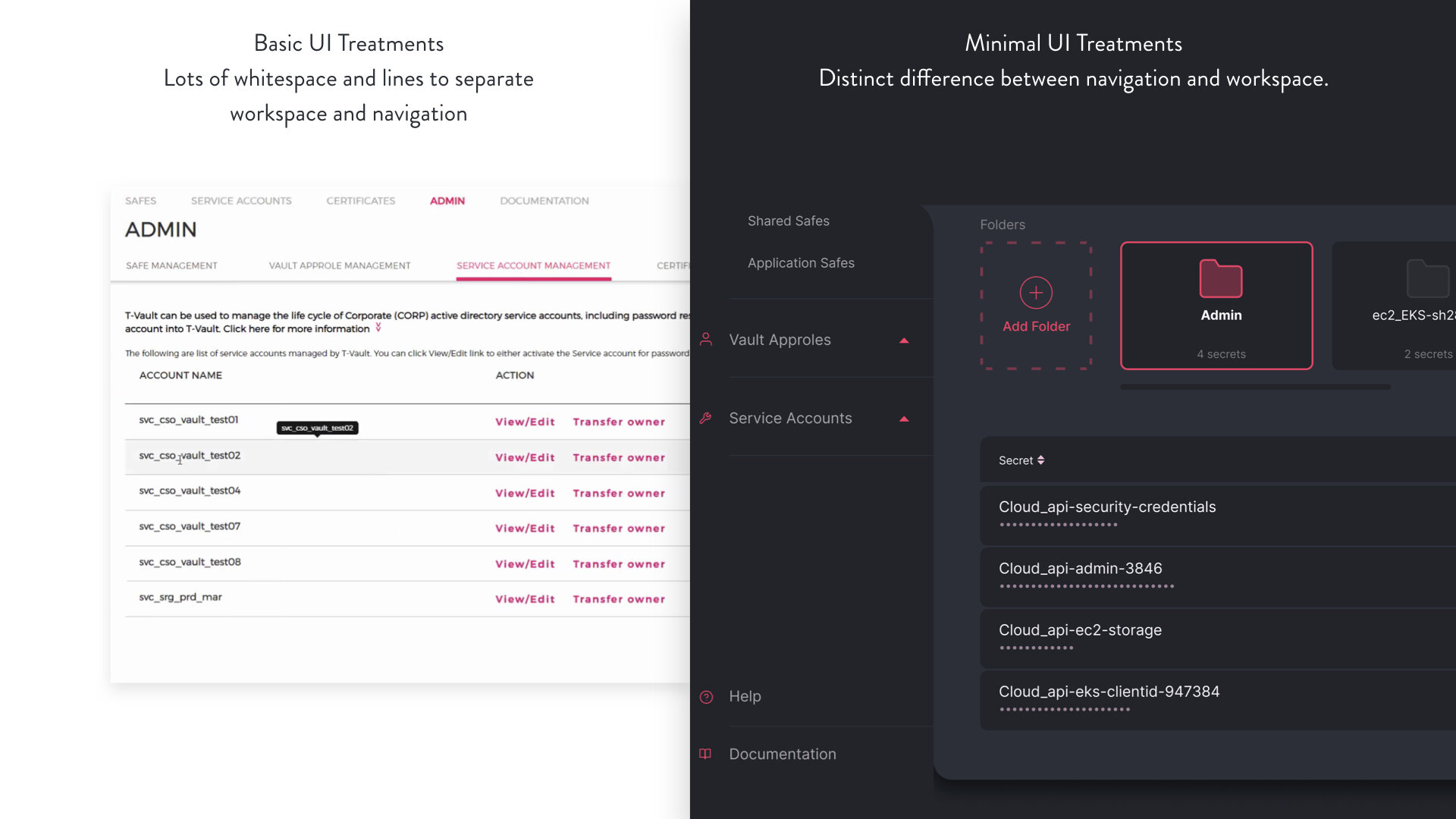
Design Considerations
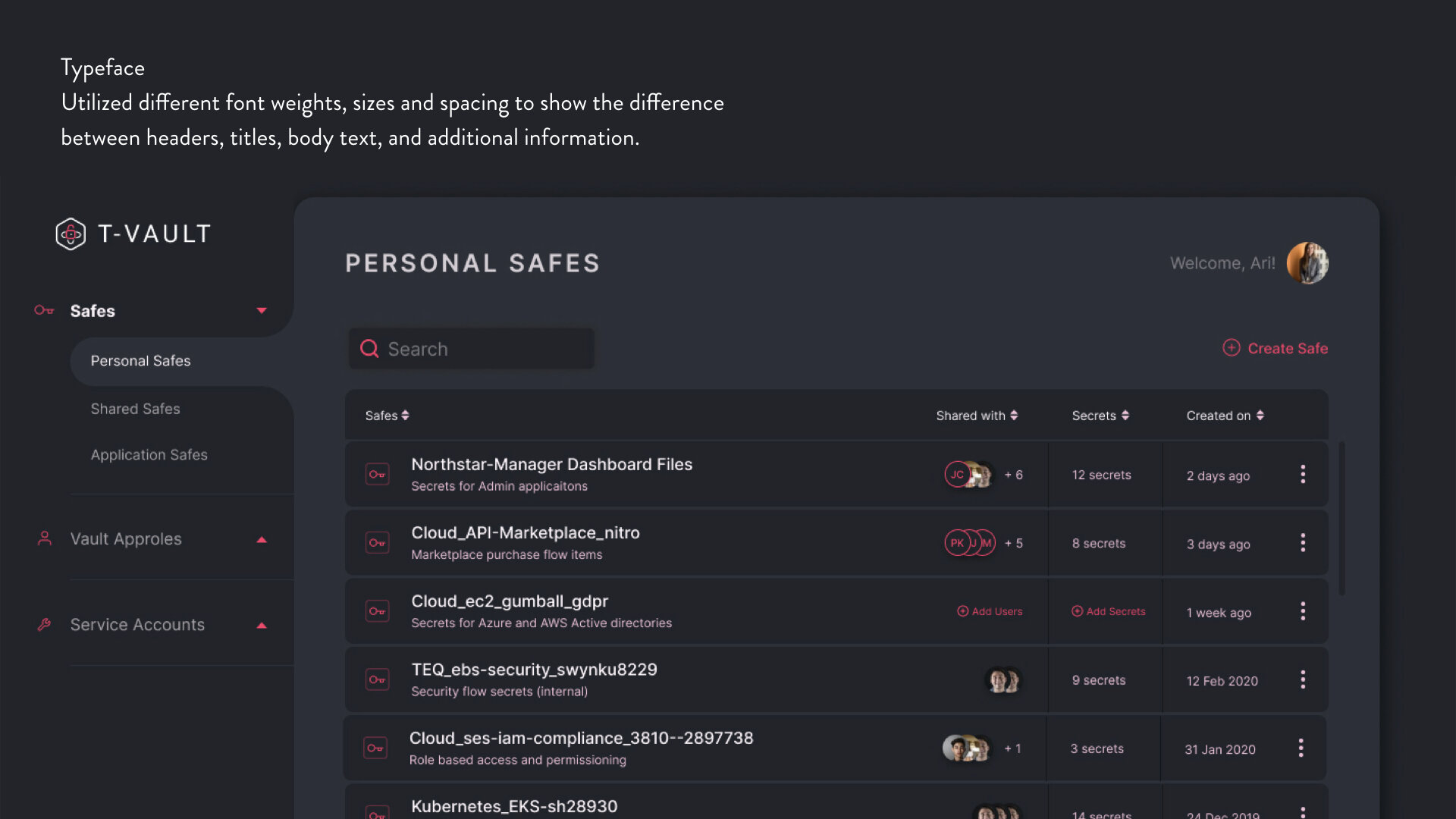
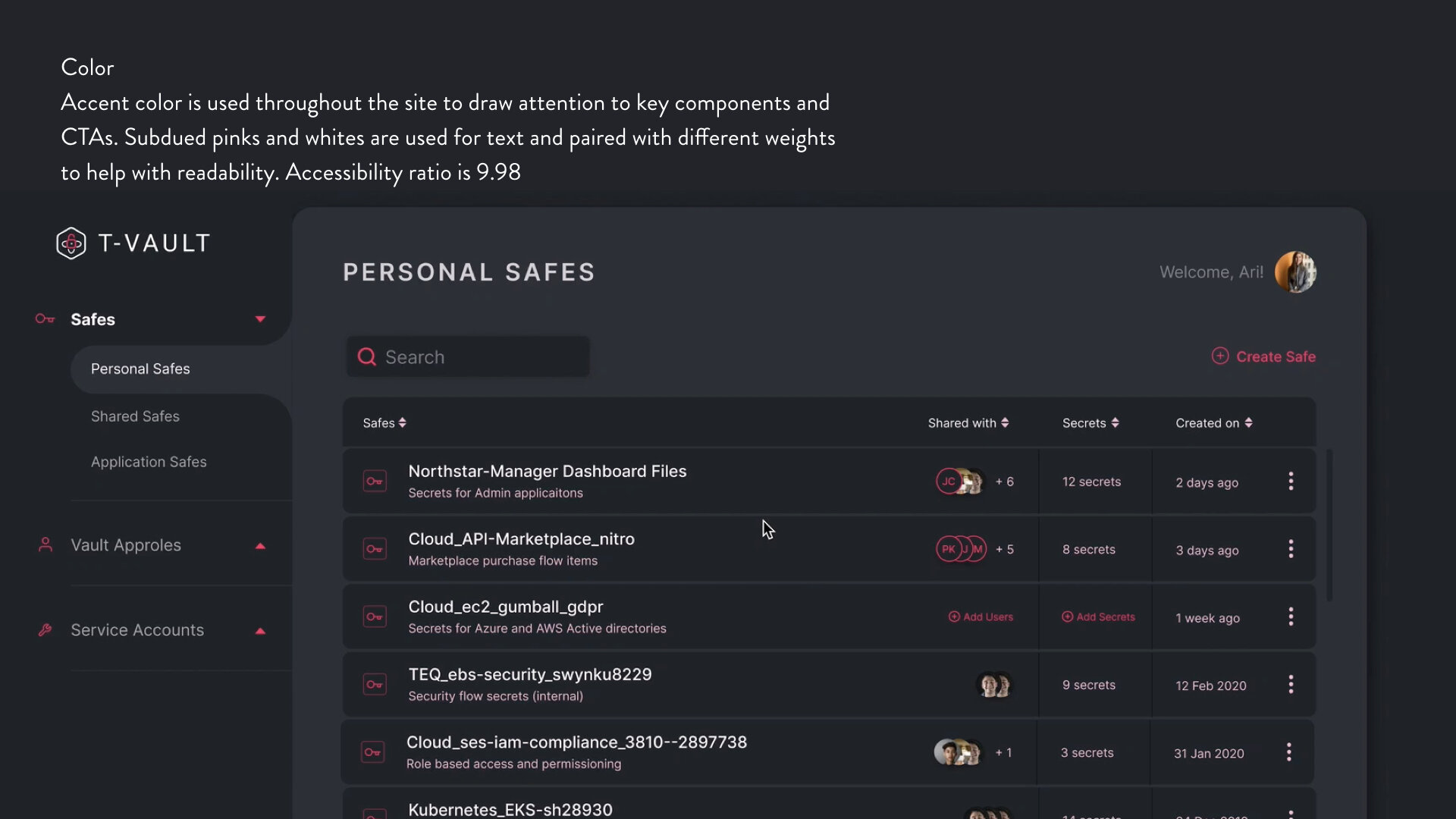
Visual Designs
Landing Page (Personal Safes)
Safe Detail Page
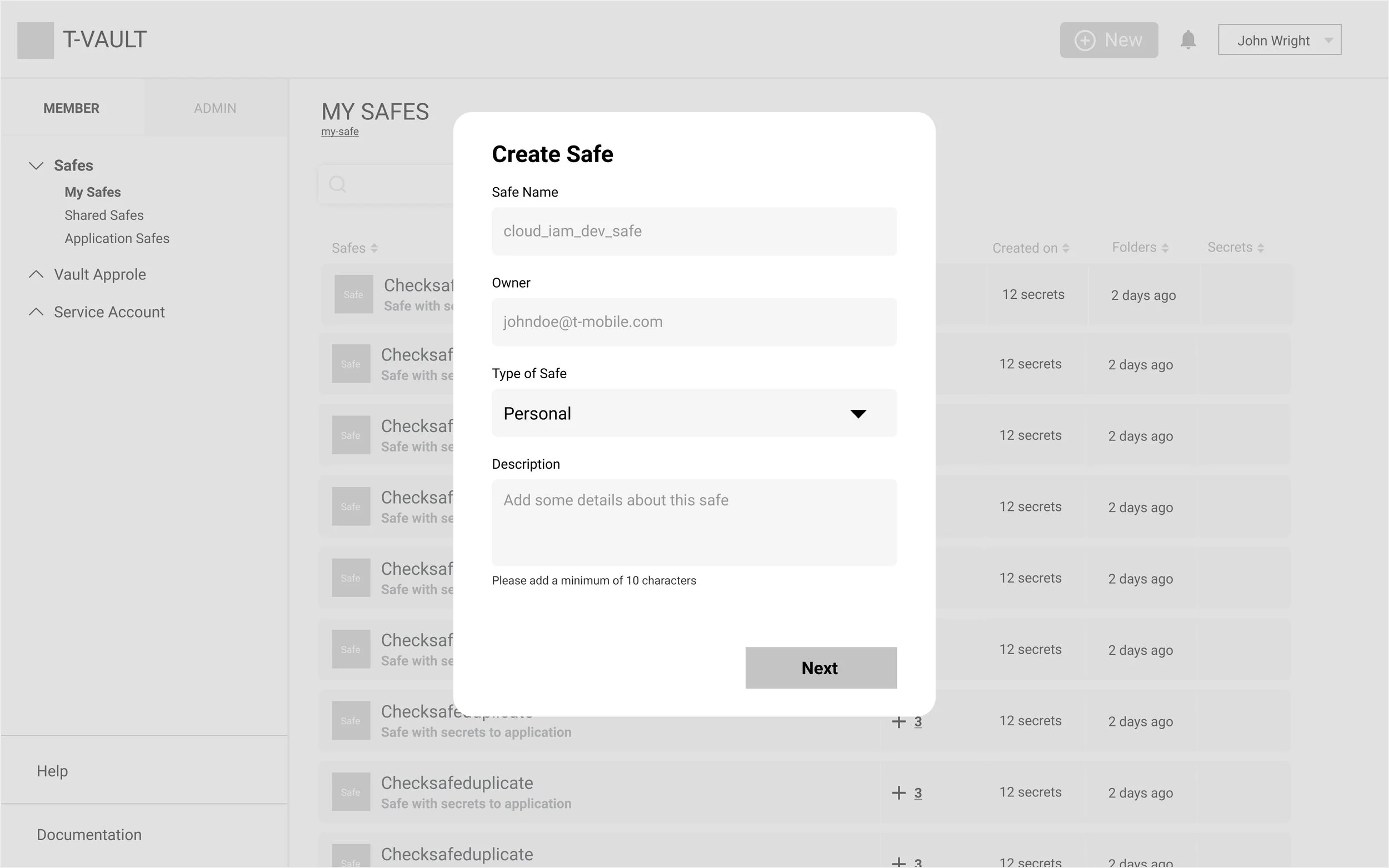
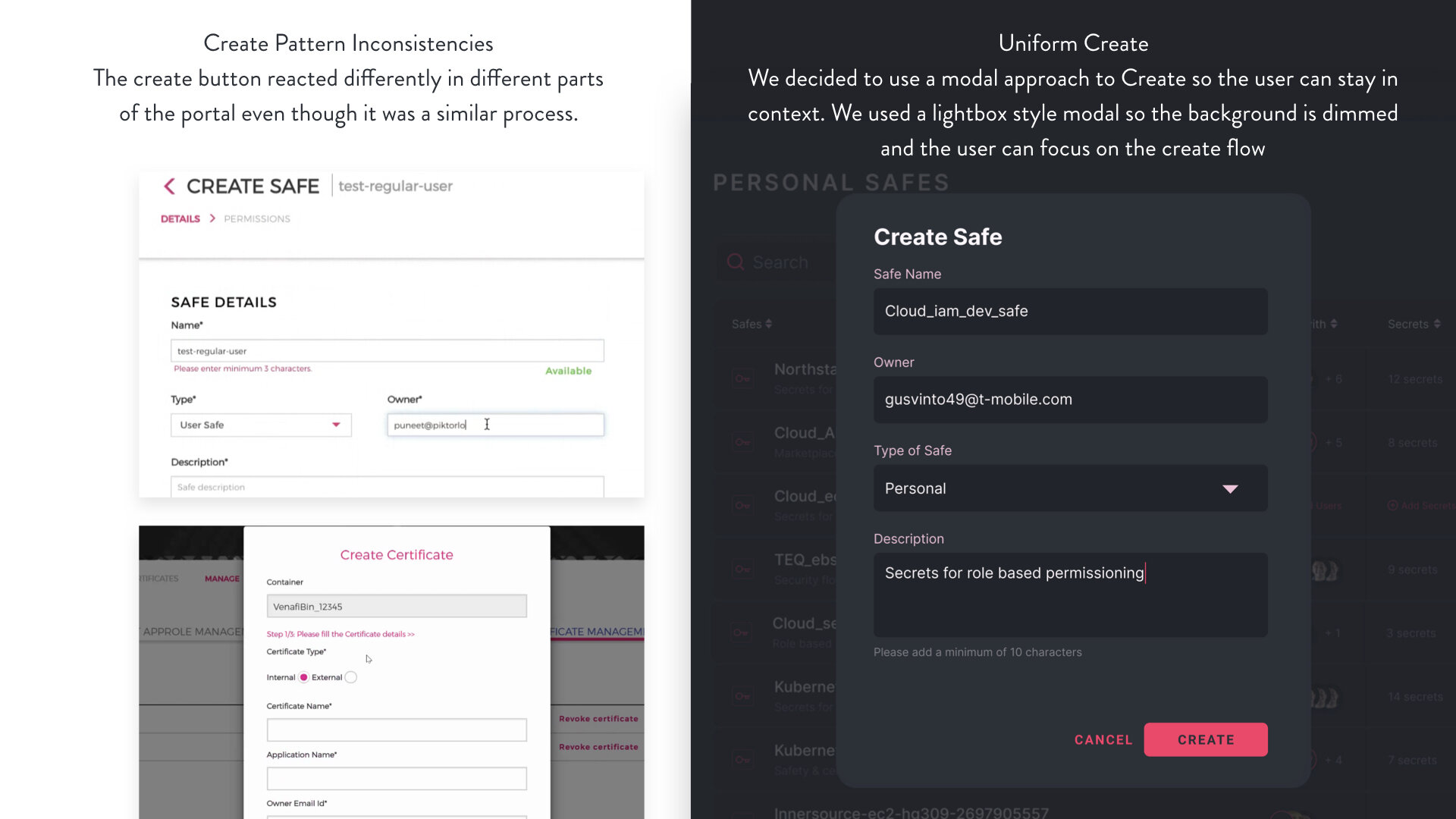
Create Safe Modal
Assign Permissions Modal
T-Vault Plugin Version
Safe folder in Plugin Version
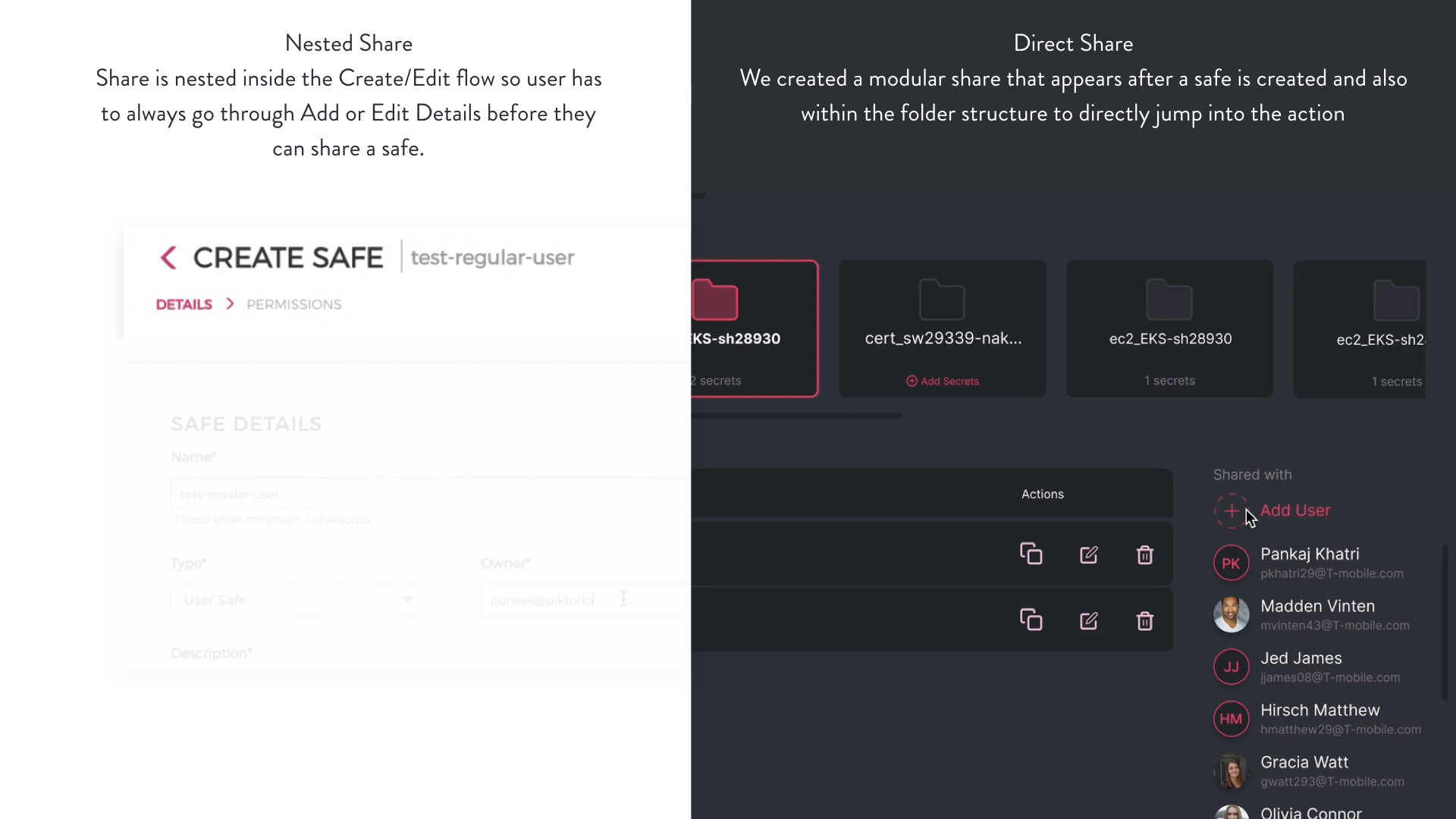
Sharing a secret via Plugin
Interactive Prototype
See other Projects
Appendix
User Flow Mapping
Mapping of current product for Create, Read, Update, and Delete Flows. This process helped us identify the steps involved in user flows so we could simplify interactions by identifying patterns.
Screenshots - Current Product